微信开发者工具是一款由微信官方推出的编程开发工具,该软件界面干净清爽,非常简洁,同时功能性十足,集成了公众号网页调试和小程序调试两种开发模式,可以帮助开发者简单和高效地开发和调试微信小程序,感兴趣的用户不妨下载体验一下试试看吧!
软件特色
1. 使用真实用户身份,调试微信网页授权。
2. 校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
3. 利用集成的Chrome DevTools和基本的移动调试模块,协助开发。
界面介绍
一. 登录页
在登录页,可以使用微信扫码登录开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试。

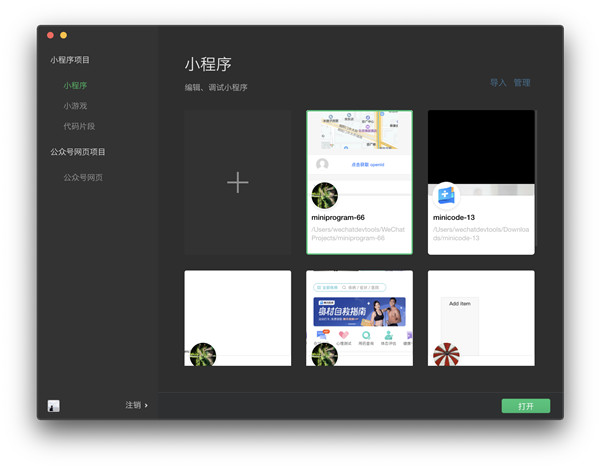
二. 项目列表
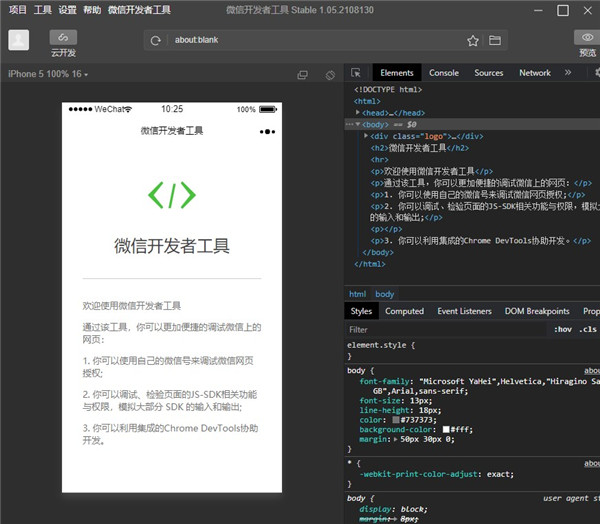
登录成功后,会看到已经存在的项目列表和代码片段列表,在项目列表可以选择公众号网页调试,进入到公众号网页调试模式。

三. 新建项目
当符合以下条件时,可以在本地创建一个小程序项目
1. 需要一个小程序的 AppID;如没有 AppID,可以选择申请使用测试号。
2. 登录的微信号需要是该 AppID 的开发者;
3. 需要选择一个空目录,或者选择的非空目录下存在 app.json 或者 project.config.json。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。

四. 管理项目
对本地项目进行删除和批量删除。

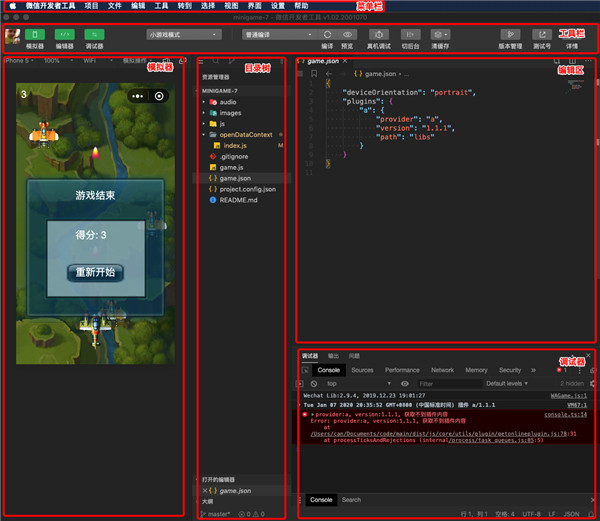
五. 主界面
开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分。

常见问题
一. 微信开发者工具是干嘛的?
微信开发者工作是微信官方提供的针对微信小程序的开发工具,集中了开发,调试,预览,上传等功能。
二. 微信开发者工具怎么导入图片?
点击“+”号,创建一个新的目录,右键点击新建的目录,选择“硬盘打开”,在目录对应的本机文件夹中,添加图片资源就可以了。
三. 微信开发者工具代码怎么写?
用户可以根据需要查找相关的教程。
四. 微信开发者工具用的是什么语言?
微信开发者工具用的是NW.js,比较复杂的代码语言。
五. 微信开发者工具怎么调试公众号?
首先选择一个合适的接口,系统会自动生成此接口的参数表。
在文本框内填入相应的参数值。
点击检查问题按钮,便可得到相应的调试信息。
更新日志
V1.06.2402040
1.修复编辑器文件列表部分文件名称展示异常的问题。
2. 修复云开发部分功能无法再次点击的问题。
3. 修复 cli 自动化回放测试用例不等待跑完就关闭的问题。